NEW PRODUCT
RESPONSIVE WEB I MOBILE
CLARITY
OVERVIEW
Clarity provides users with a platform where they can have personalized recommendation from specialists & AI data. Users can save their recomendation, favorite brands and personal skintype to quick and convenient way to research and shop.

METHODS
TOOLS
TEAM
MY ROLE
TIME SCOPE
User Interviews
Screener Survey
Industry Data Analysis
Whiteboarding
Affinity Mapping
Persona
Competitor/Comparator Matrix
MoSCoW Map
Design Studio
Sketching
Wireframes
Prototyping
Usability Testing
Sketch
Figma
Soojin Sielle Kim
Katie Speidel
Stella Lee
Haiyin Tang
UX Designer
UX Resercher
UI Designer
2 weeks
PROBLEM OVERVIEW
With a growing number of skincare products and brands, consumers have an overwhelming options to choose from. They don’t necessarily know which products would be the best for their skin and are often unaware of the ingredients’ impact on their skin.
Explore the skincare industry. Discover behaviors, goals, and pain points of people who care about their skin health. Look into what people consider when choosing a product.
GOAL
FIRST STEP : BEAUTY INDUSTRY VALUE & DATA
Conservative estimates valued the global beauty industry at over $300 billion in 2018, market was valued at nearly $135 billion in 2018 which is 45% of the total value.
Sales of skincare products in the US grew by 23% in 2018, while makeup sales increased 6%. This is the first time in a very long time that the skincare industry is growing faster than makeup industry.

OUR UX PROCESS FOR CLARITY




DISCOVER
User Reserach
User Interview
Competitive
Analysis
SYNTHESIS
Affinity Diagram
"i" statement
REFINE
Persona
Problem
Statement
MoSCoW Map
Partnershiop Pitch
IDEATE
Design Studio
(Lo-Fi)
Mid-Fi Wireframe
DELIVER
Hi-Fi Prototype
Usability Test
Feedback
NEXT STEP
Test MVP
Feedback
Implementation
RESEARCH & SYNTHESIS
-
User Interviews
-
Used Screener Survey, our criteria was users who cares about skin health and willing to try new products. (41 responses and we chose 5 users)
-
Main goal: Discover people’s skincare routine and what are the pain points in skincare.
-
-
Affinity Mapping
-
To organize users interview data from the user’s interview and synthesize ‘I’ Statements.
-
-
Persona
-
From affinity map data, we created persona who can be accurately represent our users with the problem statement.
-



PERSONA
Event Planner in NYC
Affinity mapping (using whiteboard)
PROBLEM STATEMENT
With continuous research and development, skincare product market is constantly growing and launching new products and brands. Despite all the available choices and resources, Taylor has trouble finding what works best for her.
How might we help Taylor easily find products that work best for her skin type?
OUR SOLUTION
-
Build personal skin profile
-
Customize skincare routine to fit needs
-
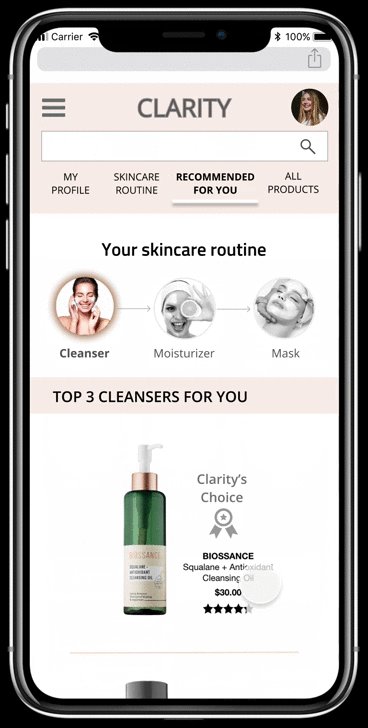
Top product recommendations for each step of the user’s routine
-
Live chat with a certified skin specialist
-
Platform choice: Responsive website

COMPETITIVE MATRIX
In order to gauge where we are in the marketplace in comparison to our competitors we need to use Competitive matrix. Our niche was access to that product assortment through a partnership, but bringing out personalized component to the marketplace.


MoSCoW MAP
MosSCow is an acronym designed to reflect the four catagories used by the technique to determine prioritied, Must have, Should have, Could have and would like but Won’t have
This method is to help us identify MVP(Minimum Viable Product) and what features of Clarity would be absolutely essential for the users to have in order for the site to be successful.

IDEATION
Used Design Studio: Our team set the timer for 5 mins each session to do quick lo-fi sketches of desktop pages. We conducted few design studio to have lo-fi sketches for 3 initial pages of the website.



Mid-Fi USABILITY TEST
Chose our 3 tasks based on the website’s key features. All 4 users successfully completed these tasks, but found some issues along the way to improve upon.
-
4/4 users successfully completed all 3 tasks.
TASK
-
Log in & Live-chat with a specialist
-
Build a personal profile
-
Customize your skincare routine
.
Mid-Fi USABILITY TEST RESULT
LOG IN & LIVE-CHAT WITH A SPECIALIST
2/4 users were confused what the “Join Us” button would do.
-
Action: Changed “Join Us” to “Get Started”
2/4 users were unsure what Clarity stood for and how it worked.
-
Analysis: Lack of context => Lack of trust
-
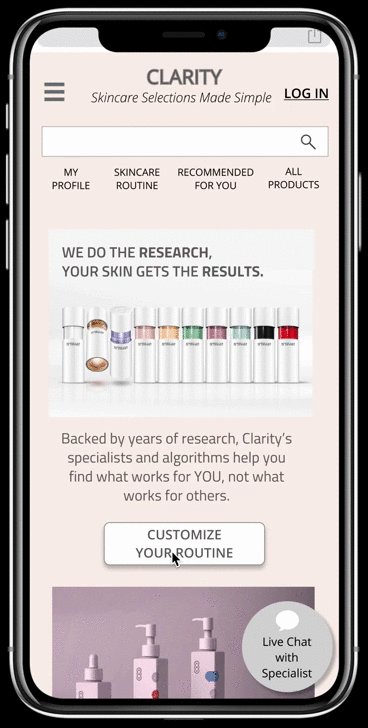
Action: Add mission statement & how the personalized recommendations are made, on the main page.
2/4 users were unsure what Clarity stood for and how it worked.
-
Who is the live-chat specialist?
-
Analysis: Lack of context => Lack of trust
-
Action: Present the skincare specialist’s profile before chatting.
2/4 users wanted to know more about the recommended product’s prices at given locations.
-
Analysis: Users were interested in price when researching products.
-
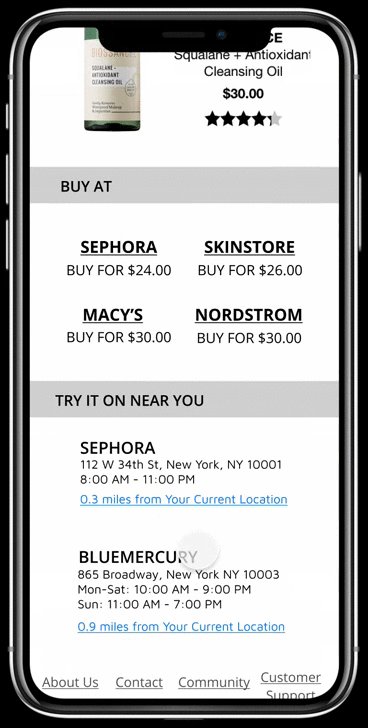
Action: Include the product’s prices at each available location.




DELIVER
CHANGES FROM Mid-Fi TO Hi-Fi WIREFRAME
-
Action button: ‘Join Us’ to ’Get Started
-
LiveChat with a specialist bar located at homepage to give users option before action button
-
Social media and utility link has moved to one line instead of few different lines from Mid-Fi to Hi-Fi
-
Include the product’s prices at each available location.
Mid-Fi Home Page
Hi-Fi Home Page
Mid-Fi Selected product Page
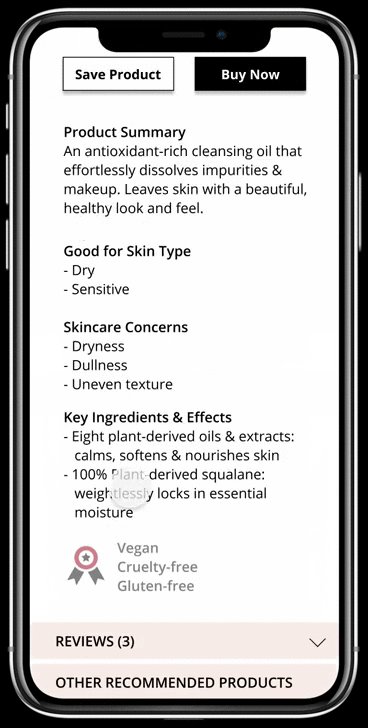
Hi-Fi Selected product Page

CLICKABLE PROTOTYPE MOBILE

NEXT STEPS
With more time as the next steps, having a bigger team, and more resources, including a established partnership, we will be able to address a few things that we are hoping to include in future versions
-
Improve onboarding process
-
Expand the scope of the product according to user’s needs
-
Test MVP and Implement feedback
-
Pitch to SkinStore for partnership
-
Incorporate Google Maps API (Application Programming Interfaces) for store locator feature
